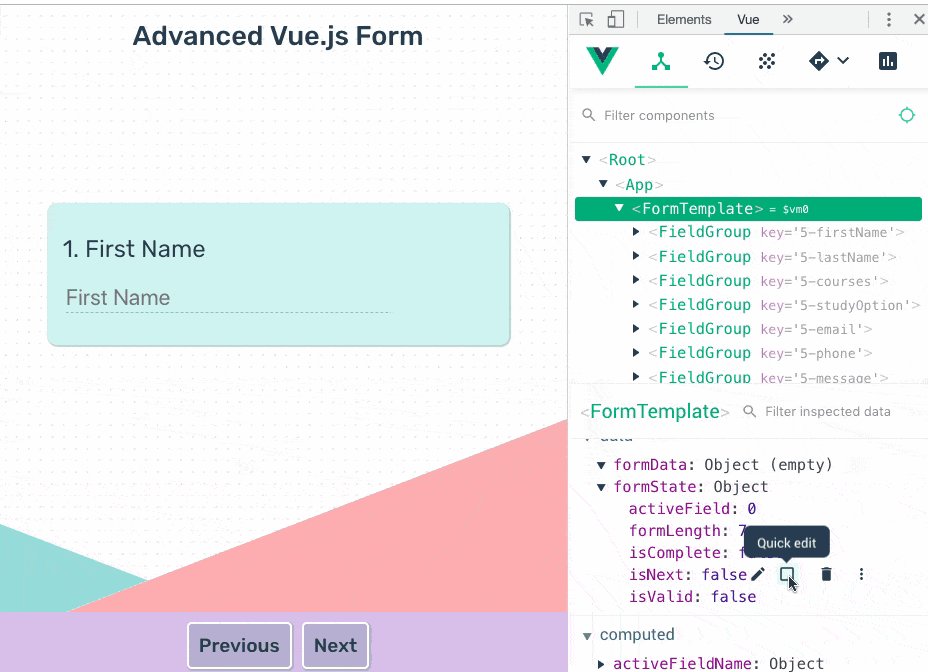
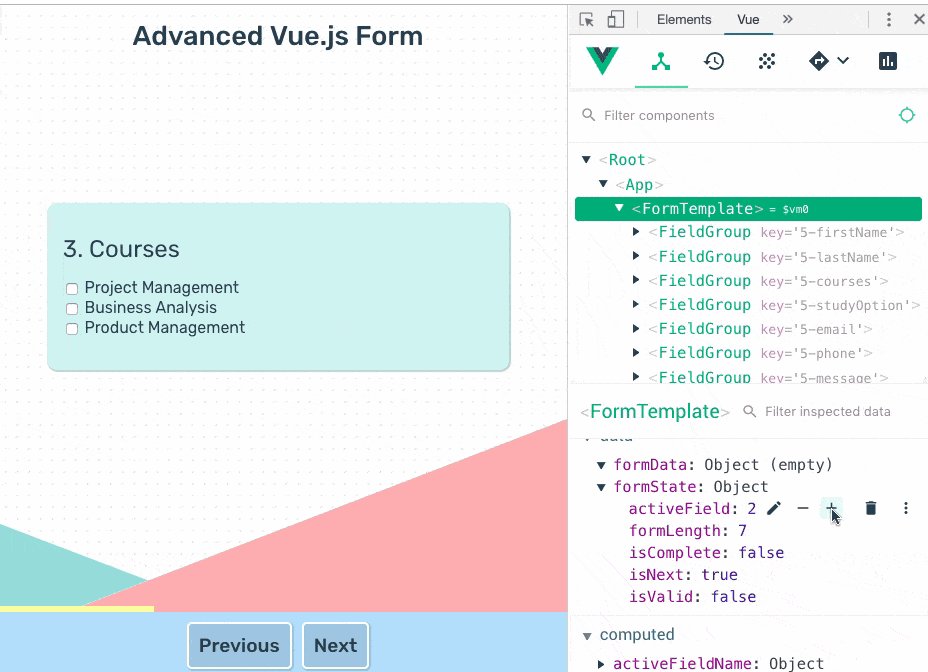
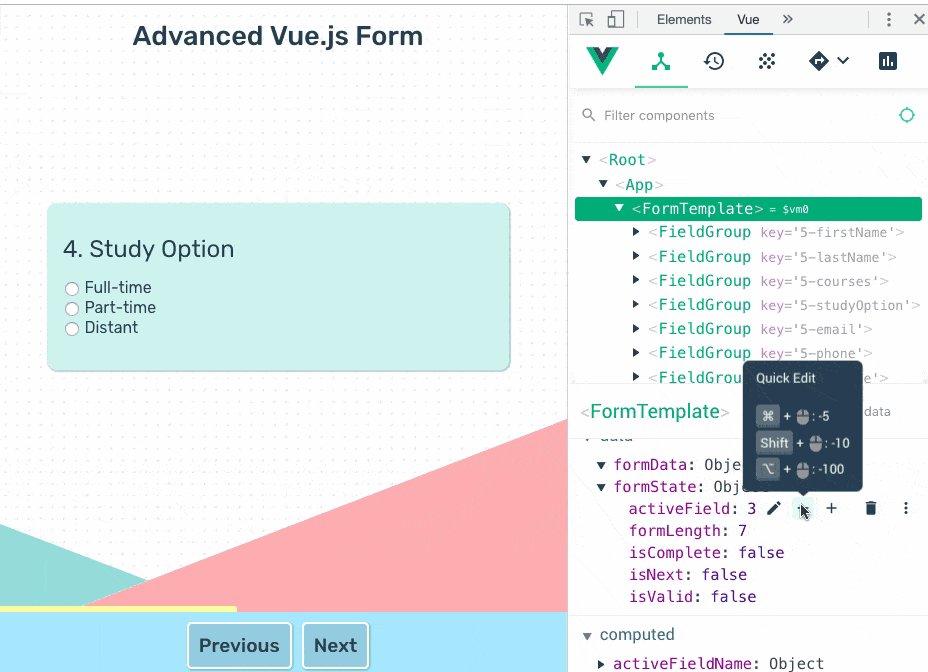
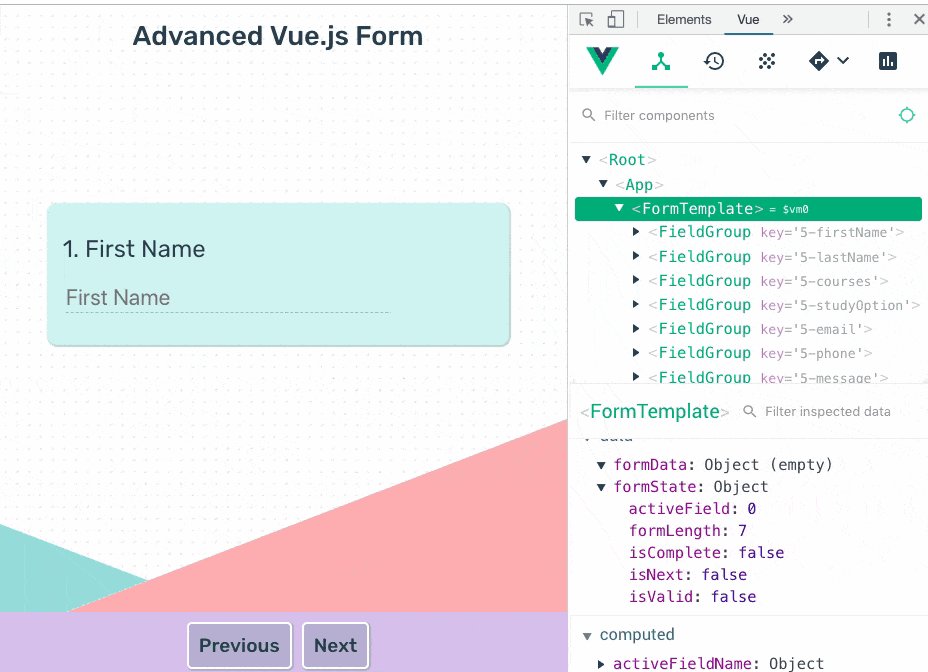
Vuejs Dynamic Slots
This page assumes you’ve already read the Components Basics. Read that first if you are new to components.
Vuejs slot are not reactive to dynamic data being passed from parent. Manu2784 14 May 2020 22:31 #1. I am passing a variable (from parent. Dynamic routes We want to be able to dynamically add new content types, which all come with a list view and edit form pages. To make this work, we have to dynamically add new routes for all of the pages of the content types we have.
keep-alive with Dynamic Components
Earlier, we used the is attribute to switch between components in a tabbed interface:
When switching between these components though, you’ll sometimes want to maintain their state or avoid re-rendering for performance reasons. For example, when expanding our tabbed interface a little:
You’ll notice that if you select a post, switch to the Archive tab, then switch back to Posts, it’s no longer showing the post you selected. That’s because each time you switch to a new tab, Vue creates a new instance of the currentTabComponent.
Vuejs Dynamic Slots App
Recreating dynamic components is normally useful behavior, but in this case, we’d really like those tab component instances to be cached once they’re created for the first time. To solve this problem, we can wrap our dynamic component with a <keep-alive> element:
Check out the result below:
Now the Posts tab maintains its state (the selected post) even when it’s not rendered. See this fiddle for the complete code.
Note that <keep-alive> requires the components being switched between to all have names, either using the name option on a component, or through local/global registration.
Check out more details on <keep-alive> in the API reference.

Async Components
In large applications, we may need to divide the app into smaller chunks and only load a component from the server when it’s needed. To make that easier, Vue allows you to define your component as a factory function that asynchronously resolves your component definition. Vue will only trigger the factory function when the component needs to be rendered and will cache the result for future re-renders. For example:
As you can see, the factory function receives a resolve callback, which should be called when you have retrieved your component definition from the server. You can also call reject(reason) to indicate the load has failed. The setTimeout here is for demonstration; how to retrieve the component is up to you. One recommended approach is to use async components together with Webpack’s code-splitting feature:
You can also return a Promise in the factory function, so with Webpack 2 and ES2015 syntax you can do:
When using local registration, you can also directly provide a function that returns a Promise:


If you’re a Browserify user that would like to use async components, its creator has unfortunately made it clear that async loading “is not something that Browserify will ever support.” Officially, at least. The Browserify community has found some workarounds, which may be helpful for existing and complex applications. For all other scenarios, we recommend using Webpack for built-in, first-class async support.
Handling Loading State
Vuejs Dynamic Slot Content
New in 2.3.0+
The async component factory can also return an object of the following format:
Vuejs Dynamic Slots Games
Note that you must use Vue Router 2.4.0+ if you wish to use the above syntax for route components.